Dashboard Format
Content
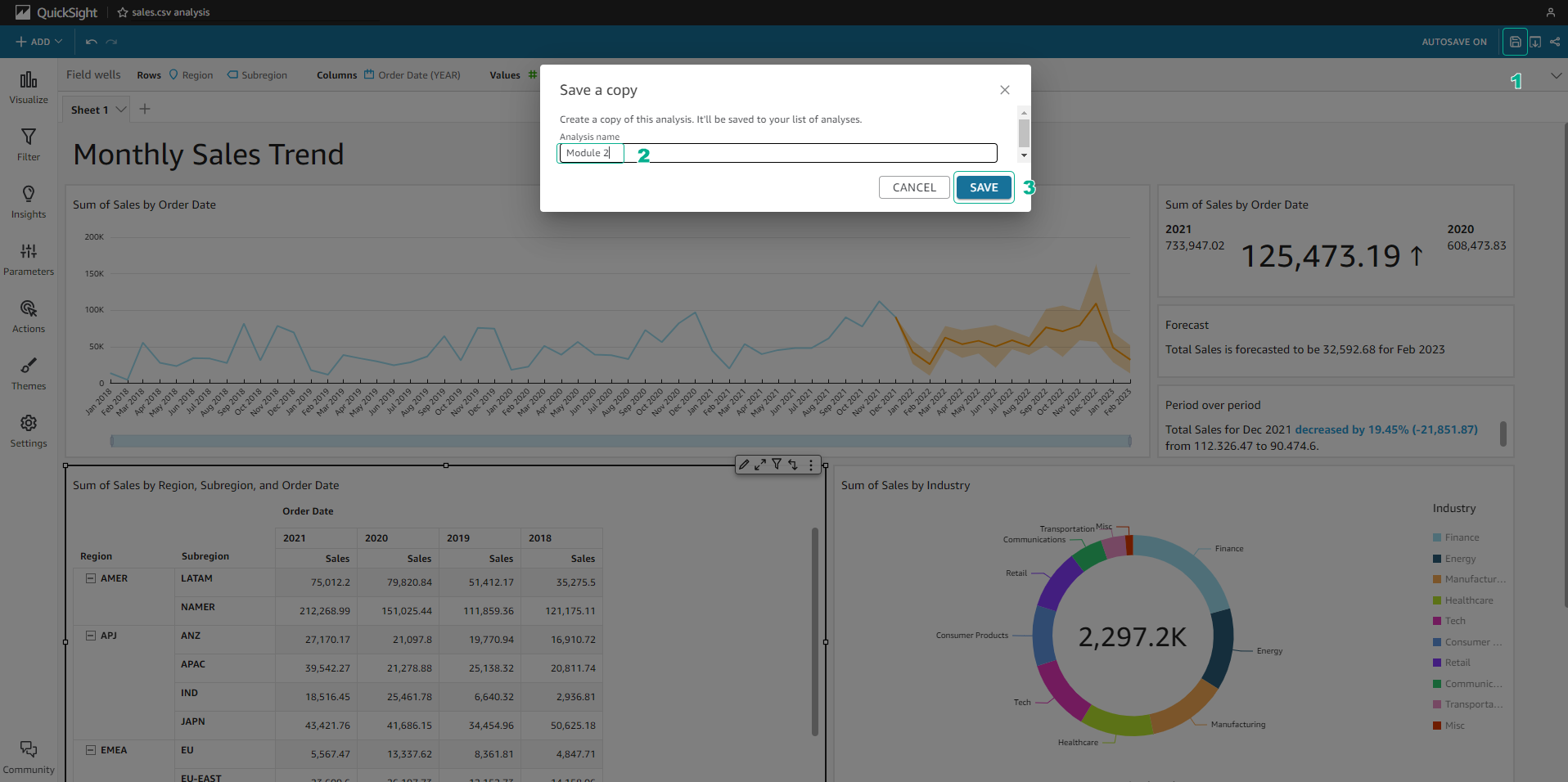
Optional - Keep backup dashboard
- Select Save as. Name the new analysis file (eg
Module 2), and select Save

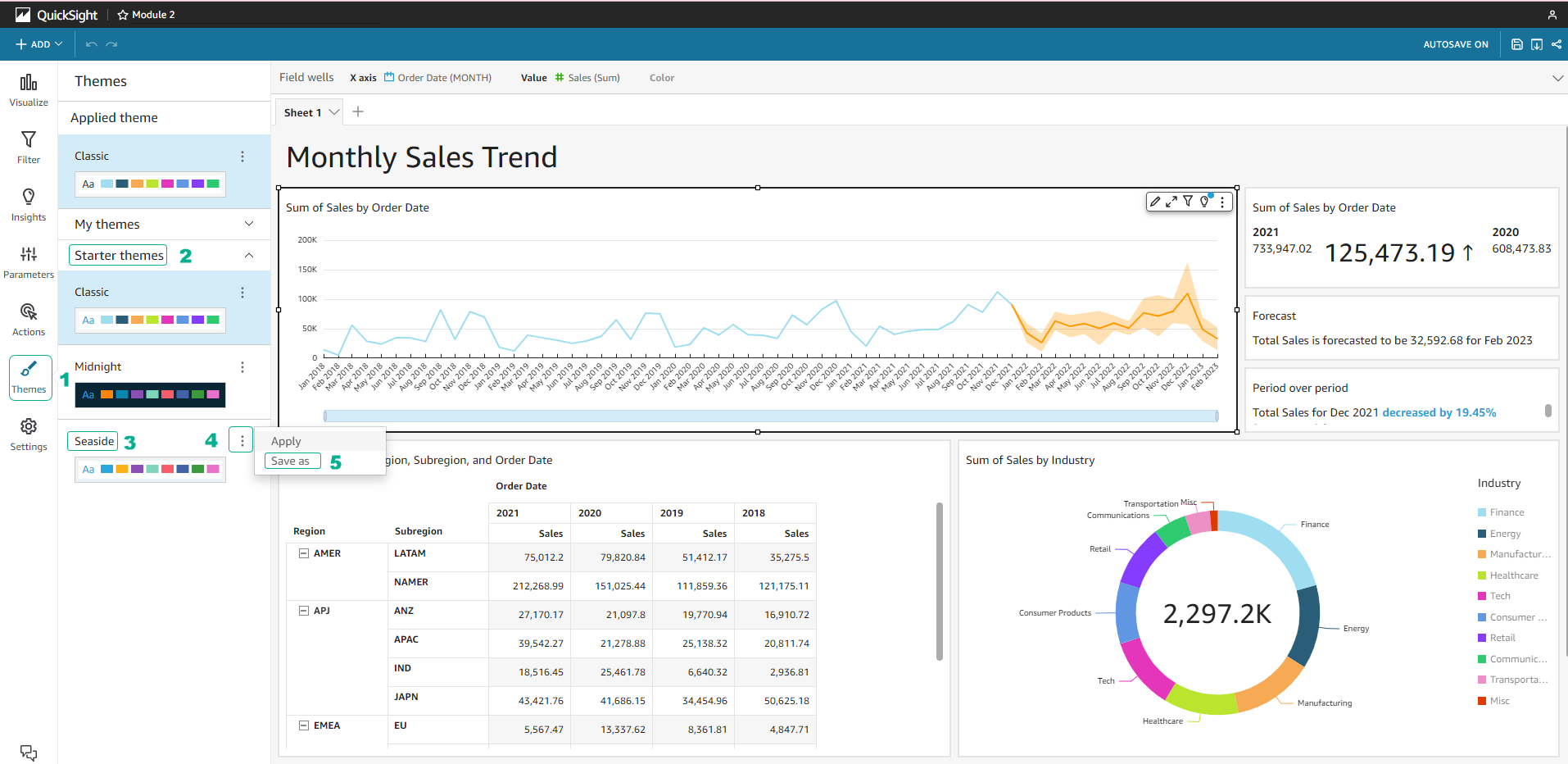
Create custom theme
- In the left navigation bar, select Themes > Starter themes > Seaside. Select the … icon in the right corner of the Seaside theme, and select Save As.

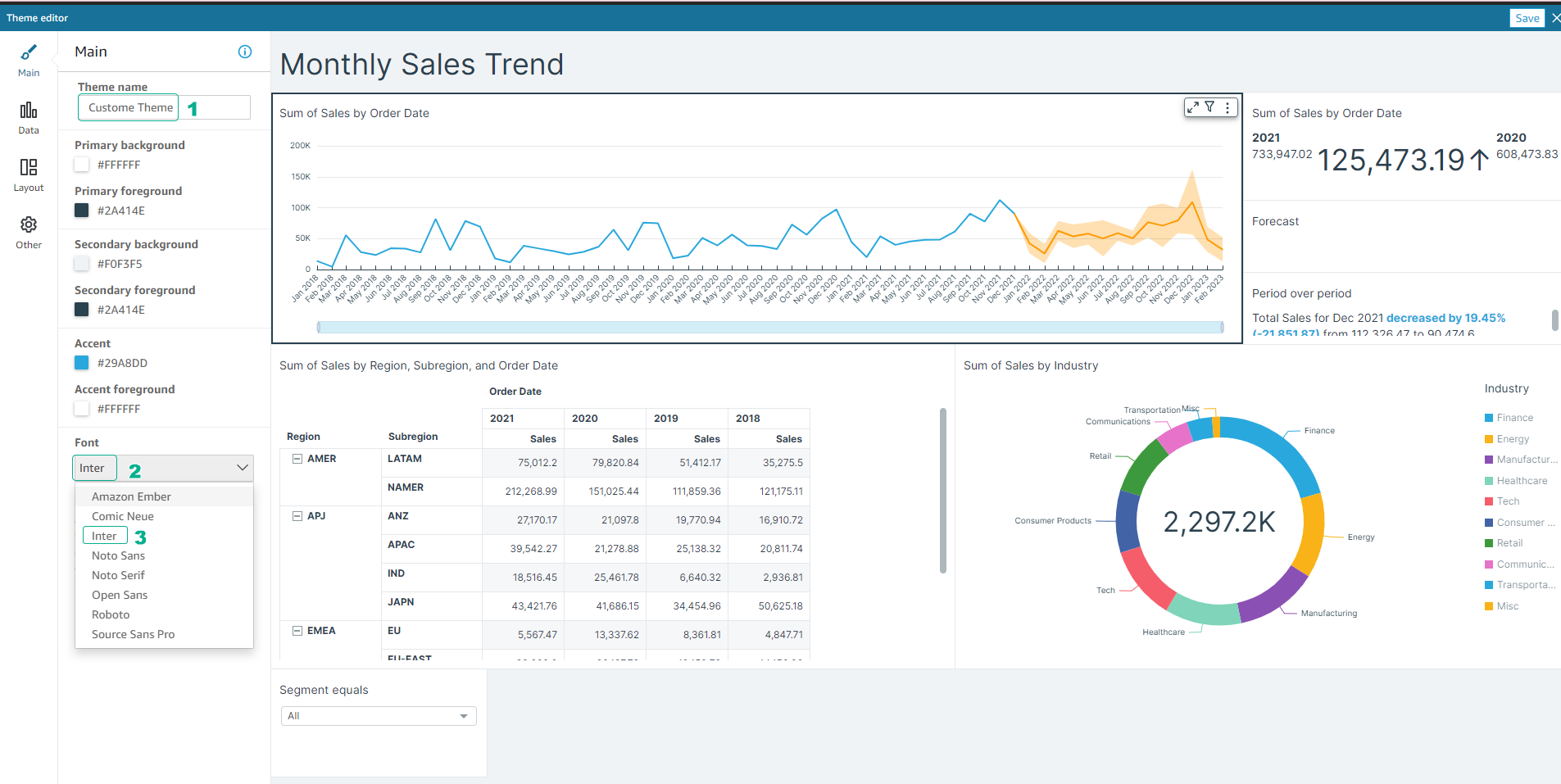
-
Give the theme an arbitrary name (eg
Custome Theme). -
In the Font section, select the arrow > Inter to change it to Inter font.

-
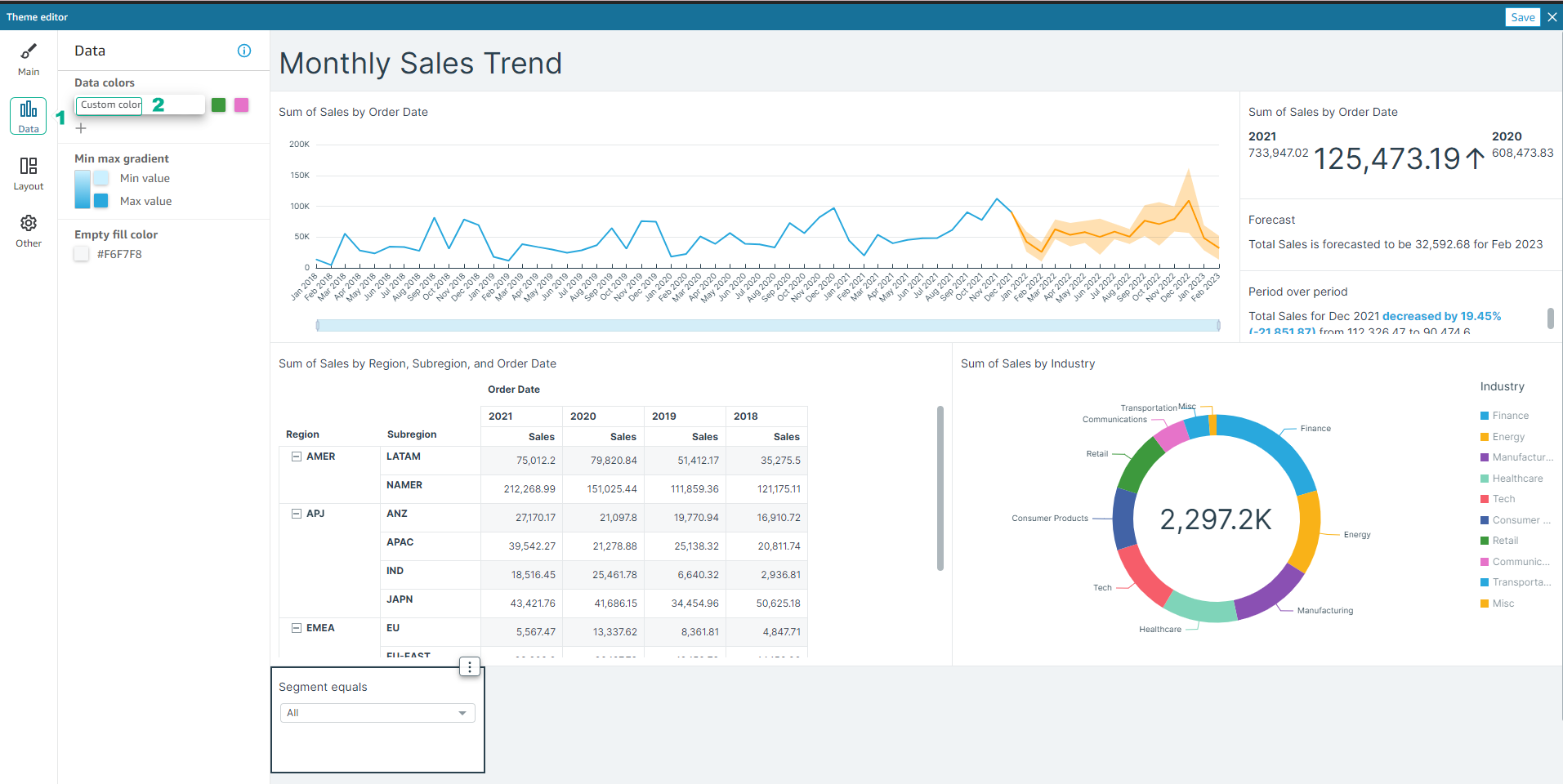
In the left navigation bar, select Data.
-
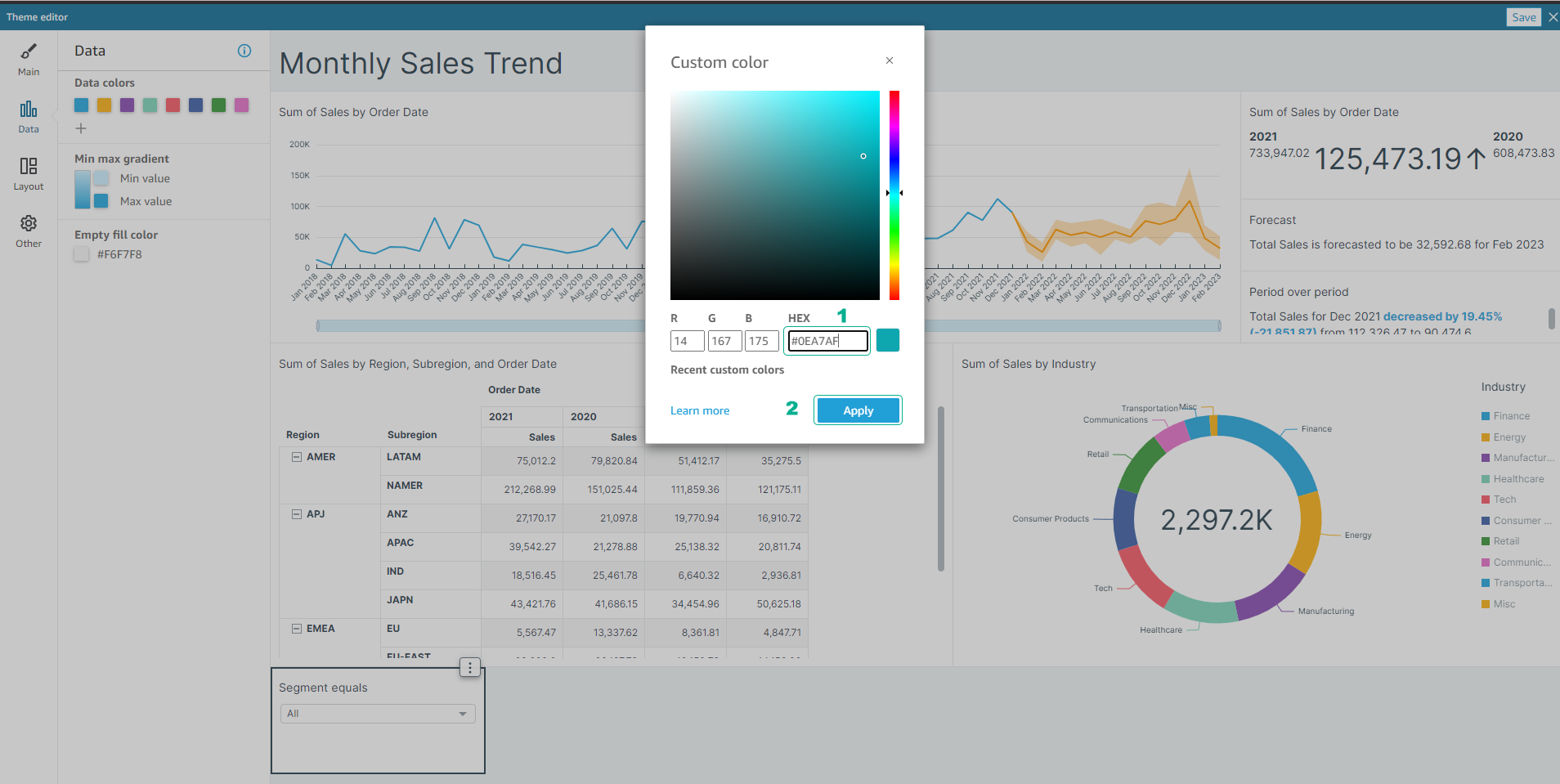
To change an existing color, select the color you want to change and select Custom color.

- Change to your desired color (eg
#0EA7AF). Select Apply

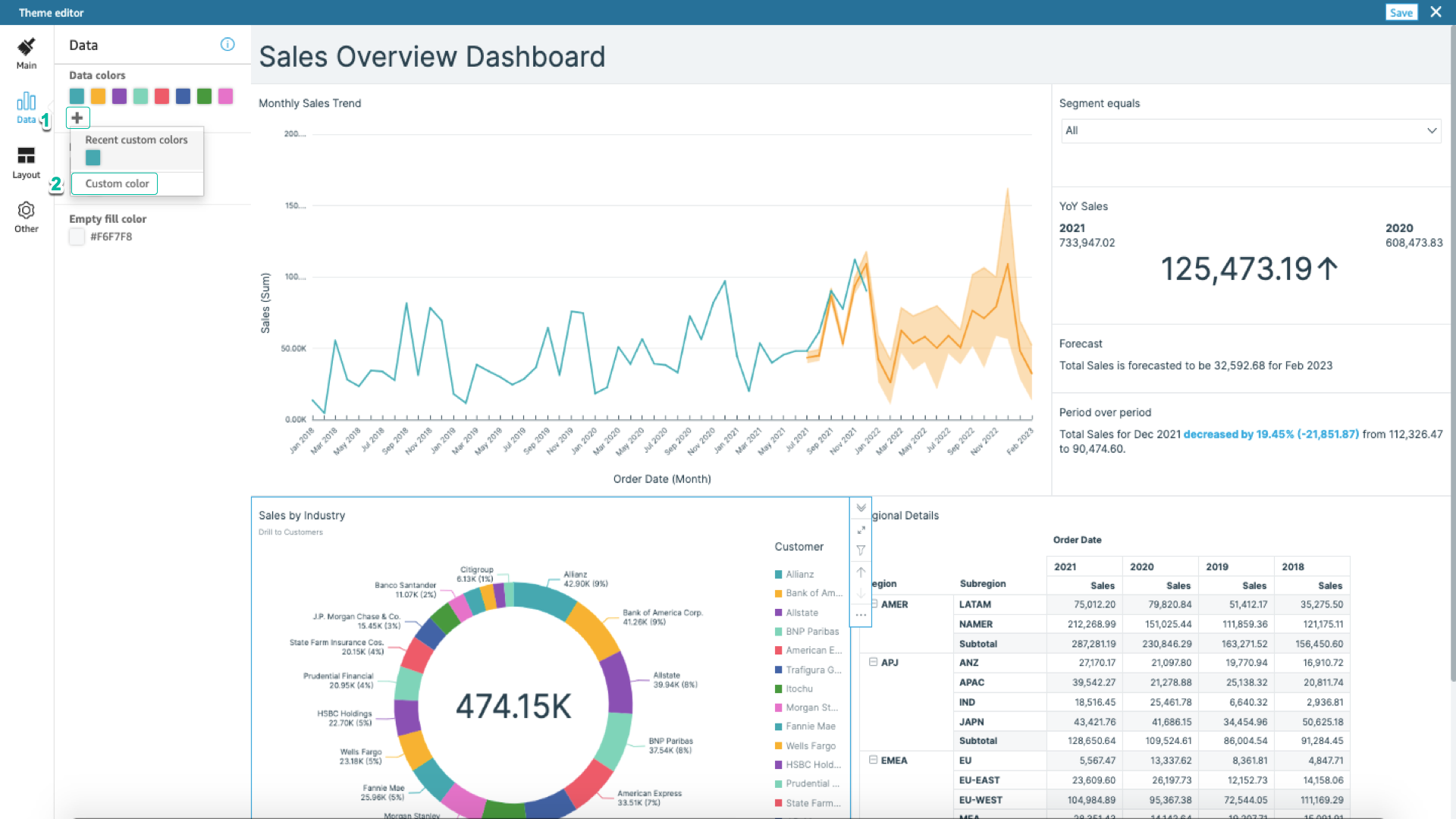
- To add color to the theme, select the + icon and select Custom color.

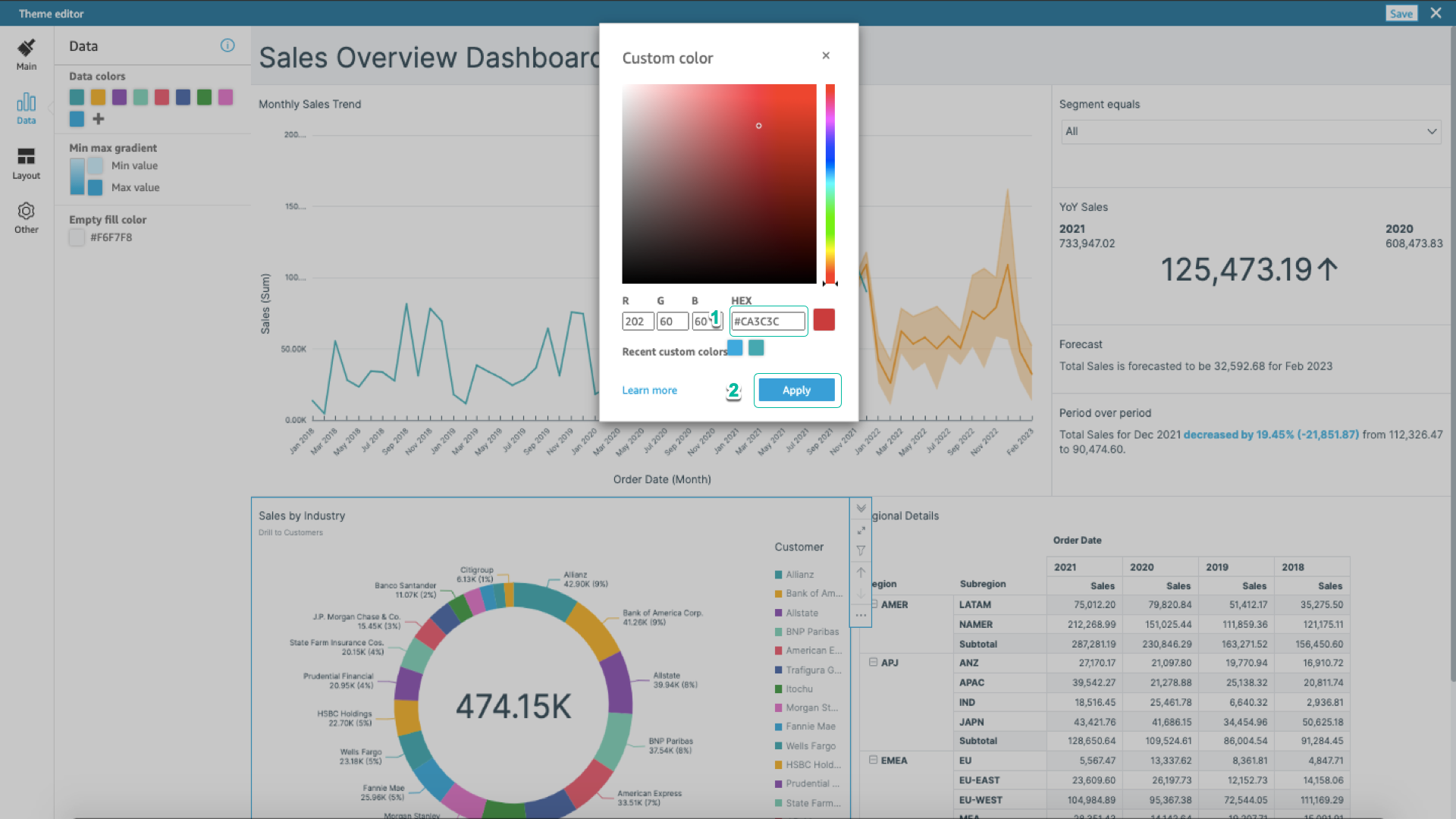
- Add the color you want (eg
CA3C3C). Select Apply.

-
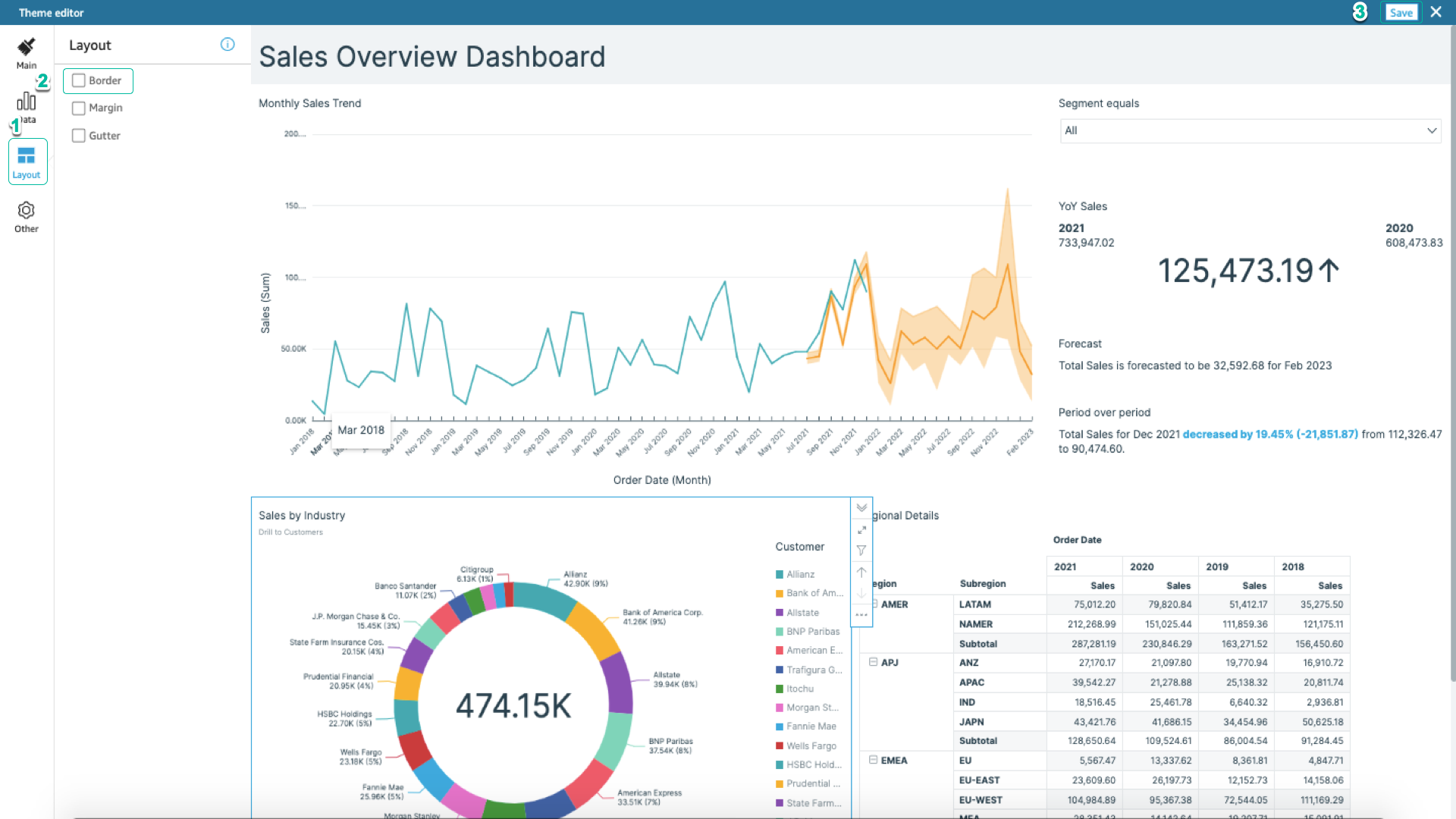
In the left navigation bar, select Layout > Border to remove the chart border.
-
Select Save to save the newly created theme.

-
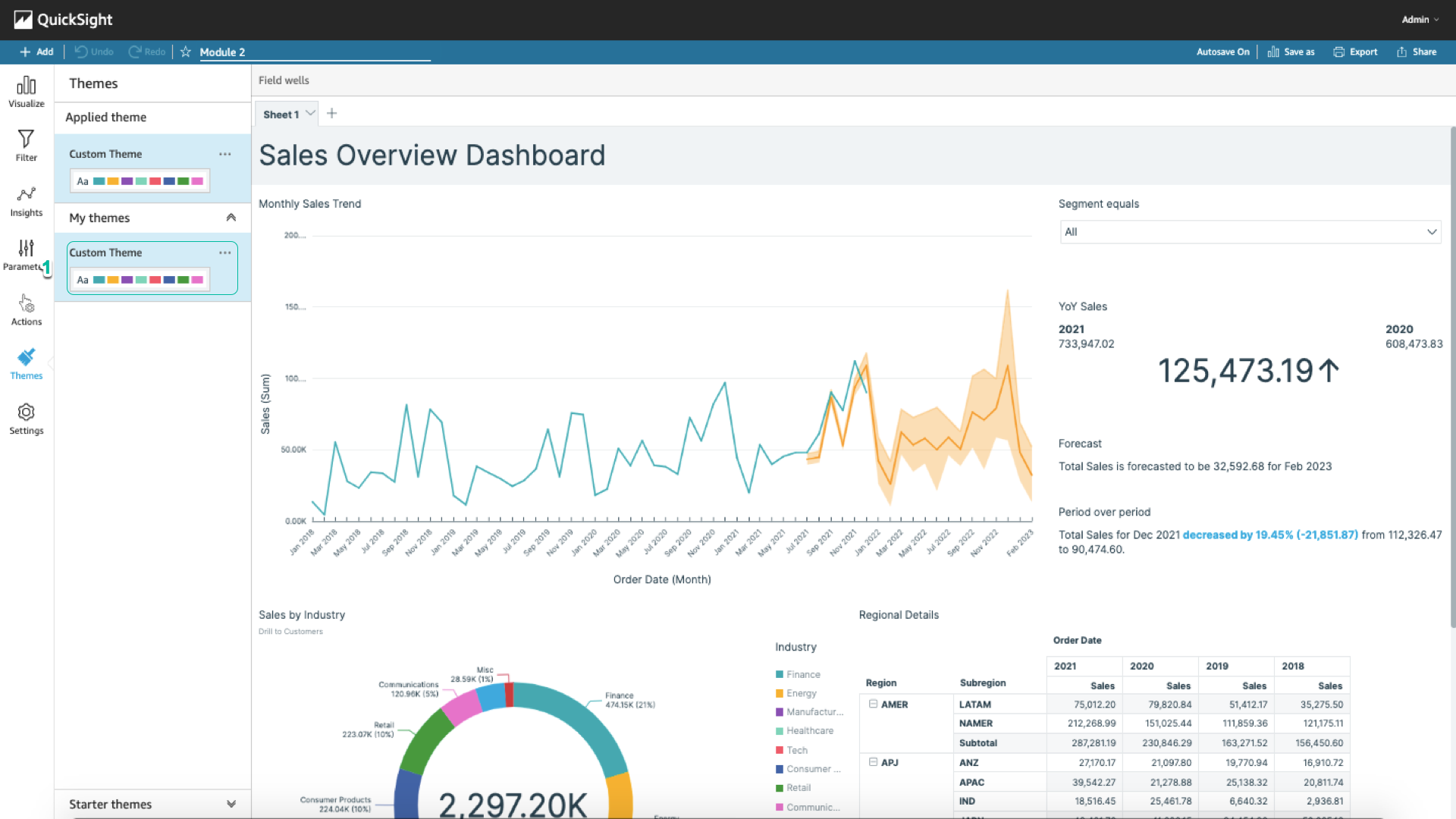
If the theme has not been applied, open My themes > Custom Theme.

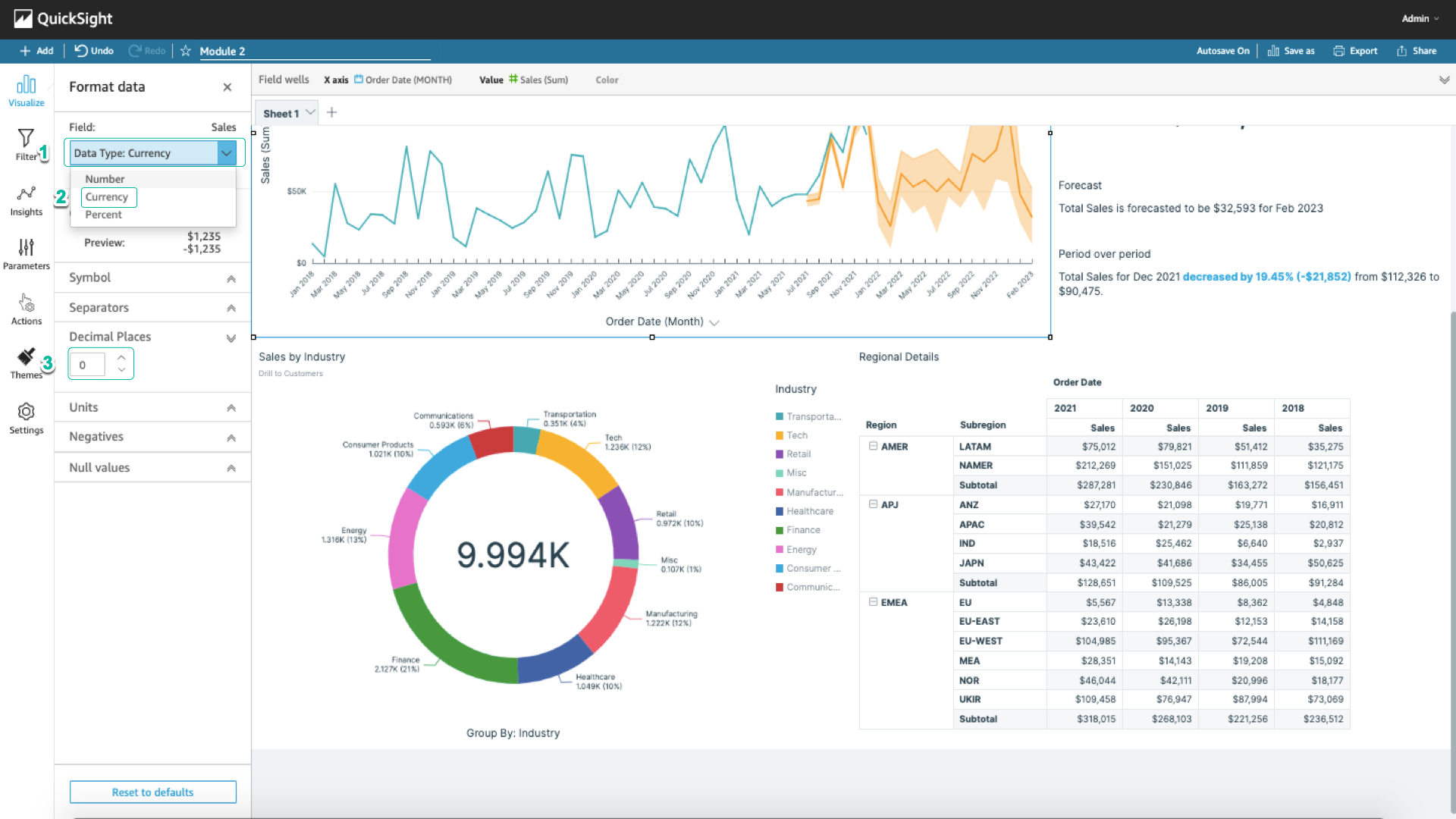
Information field format
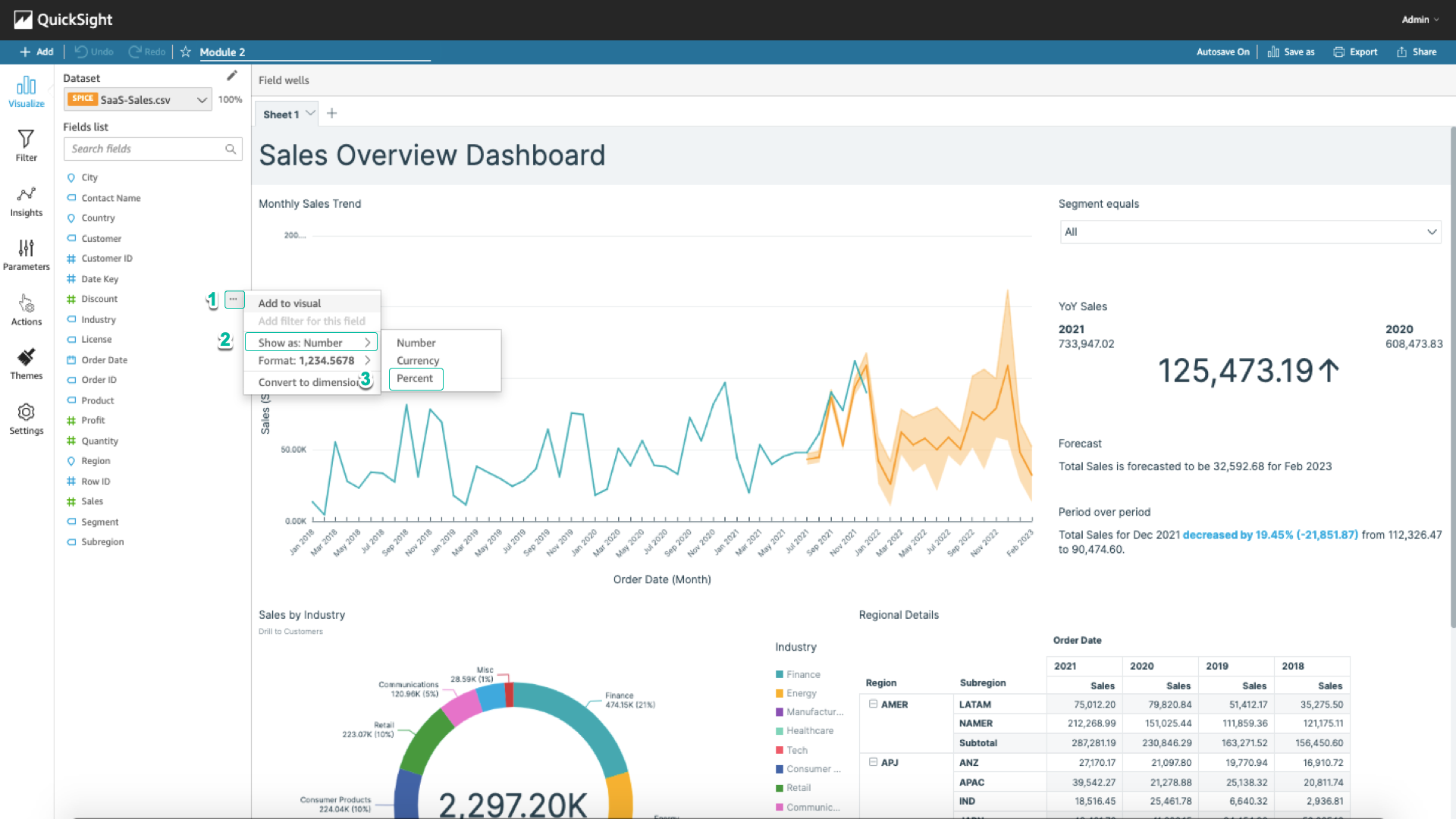
- Select the information field you want to format. In this example, select the … icon in the Discount section, select Show as: Number > Percent. As such, when you use this field, the data will show up as a percentage.

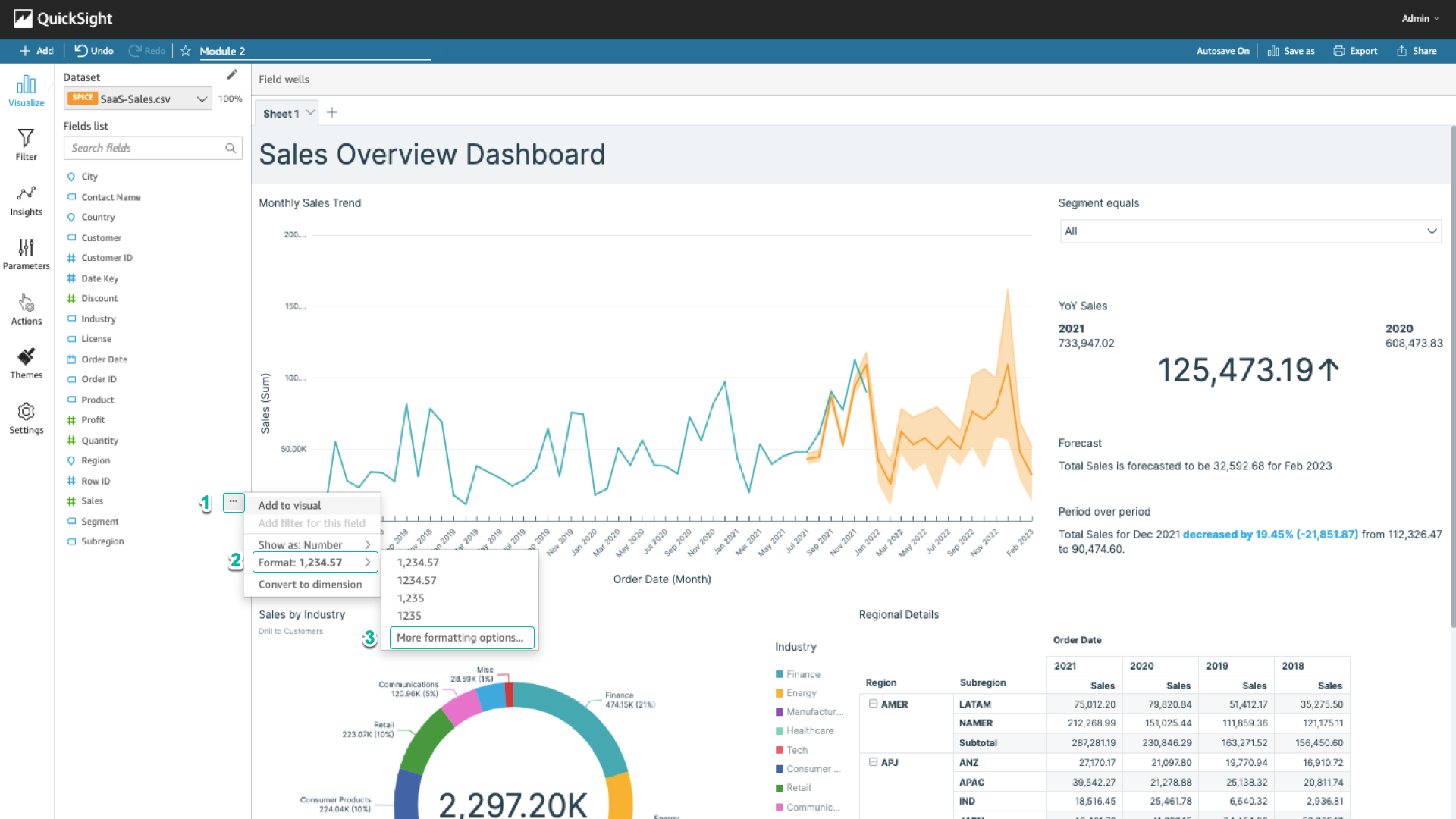
- Similar to the Sales field: select the … icon in the Sales section, select Format > More formatting options. With this selection, you can change more types of formats.

- In the Field section, select Data Type and change it to Currency. Under Decimal places, select 0. As such, when you use this field, the data is displayed as a foreign currency integer.